的确还有其他部署项目的方法,这里呢根据个人学习应用需求选用VS 2019扩展插件进行仓库的同步
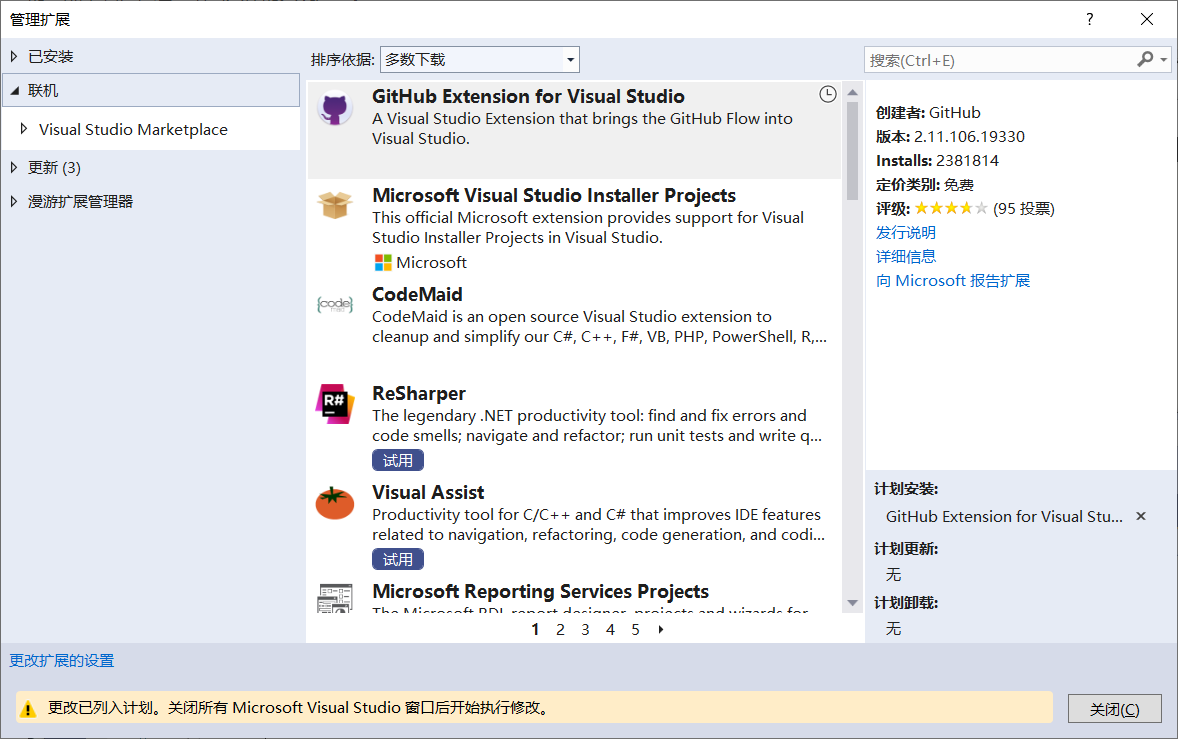
在VS2019的顶部菜单栏》扩展》管理扩展》GitHub Extension for VS(这个插件一般在检索之后的初始界面就有啊)

Ps:这个扩展可能是从外网地址拉的,有梯子上梯子,没梯子找国内镜像吧(我真妹有,不然就贴地址给你了)啥也没有就慢慢等
下载完之后把VS退了重新打开,会弹出一个license,点Modify就行
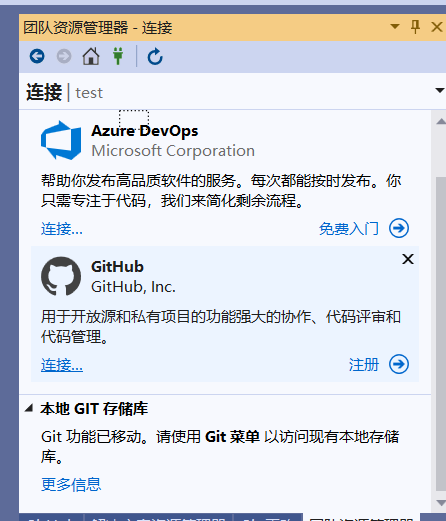
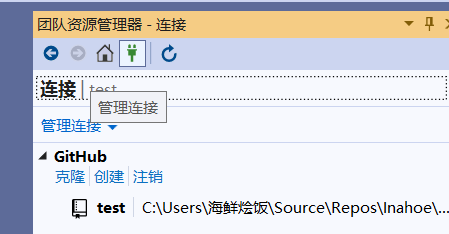
重新打开VS之后,打开团队资源管理器,连接GitHub

我这里是vs 2019,这个本地Git功能移动有点不友好。点击连接,我用的是浏览器登录github,也是一个授权的步骤

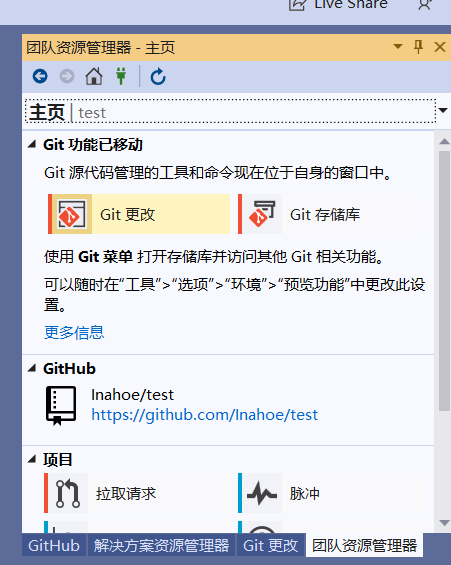
点主页可以看到已经连好了,这个叫test的repo是之前new的不用管它,

点击管理连接(绿色小插头)

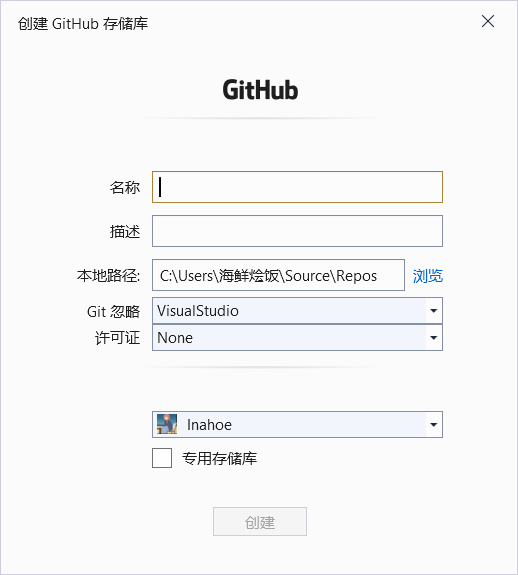
创建一个存储库

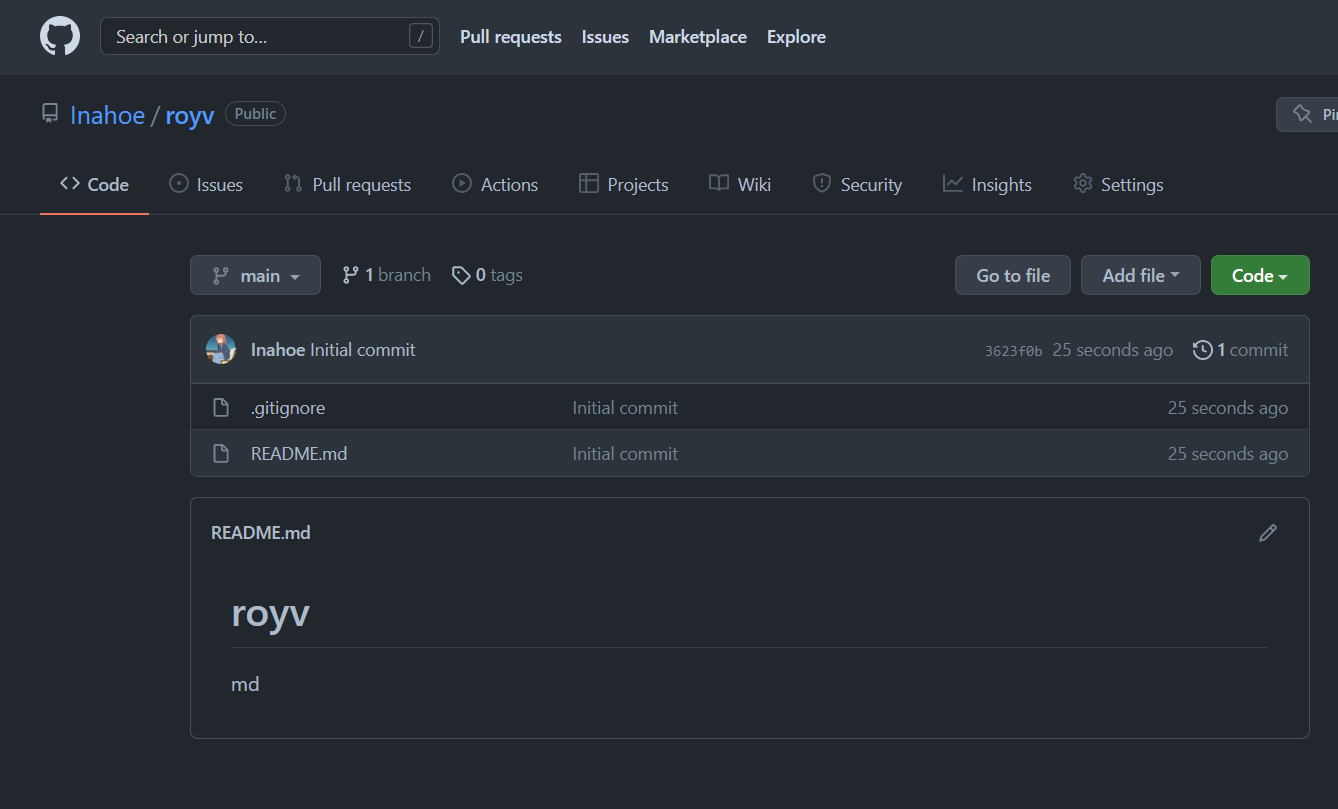
这里就创好了

同时,如果你需要新建一些Web项目,也是通过初始化存储库,然后同步、推送