VS Code
好用!伟大的文本编辑器!(雾
今后如果跳槽前端的话,VS code基本是主力开发工具了
就其特点来说,开源、free、Cross-platform(多平台下一致的交互体验)、高性能、轻量化(cue的就是eclipse那种IDE,相对笨重一些。
上一次舔微软已经是地平线5发布的时候了,今天呢无疑要叨上几句关于VS code
它的理念,版本迭代、公测计划、extension,它的生态 (国内我常看的就是新兴的掘金社区了),它自带的调试工具以及Git版本控制,强大的插件扩展(直接在VS Code里面搜索就行了,比如简中化Chinese extension),它的emmet,语法支持高亮 括号匹配 代码段提示 ,最近一个版本还更新了分块化代码(我以前都是插一句注释方便“回档”)
浅聊一下VS Code的组件(可跳过
开发框架
VS Code的开发框架选了Electron,没有上Qt,以至性能方面受限,微软也花了很多心思用C++去优化性能。下面是个人的一些近乎揣测的观点,微软选Electron有他更深刻的缘由,所以这里咱步子不妨迈小一点
我们需要明白一个道理,硬件固然重要,你有硬件,软件稀烂那是要吃大亏的,所以搞清楚自身定位,明确开发应用场景比较重要(我怎么像是在说任天堂,好在老任现在很清楚定位
跨平台相关
Electron的优势,微软在做长期规划中必然是考虑到了,譬如我工厂生产一口华夫饼机,我是不是应该让机器具备跨人群的特性,家庭用、商用,工业风也好 美丽的皮囊也好,所以图一个适用性。Qt在MacOS上的支持不太好,自然会选择用Electron
易用性
Qt用C++ 、QML,较为底层,和系统打交道,适用于一些复杂系统,比如wps那种,以及军工系统。Electron用Html、CSS,JavaScript以及其他Web开发技术,上手比较快,开发一些大小适中的应用,在避免性能问题的情况下推进新项目比较方便。
快速迭代
Electron的开发周期要短于Qt不少的,包括及时地修改和部署
社区支持
社群生态太重要了,难道你吃螃蟹不蘸醋?
LSP
语言服务协议同样是VS Code的核心组件了,解释权交给微软(逃
语言服务器协议概述 - Visual Studio (Windows) | Microsoft Learn
关于VS Code就赘述这些吧,不想baba了
cesiumjs-3d-tiles-styling
磁贴的样式语言
3D 切片样式语言允许您定义数据集中要素的显示方式的规则,例如建筑物的颜色或显示的建筑物类型。这有助于识别城市中的模式或创建信息更丰富的可视化。
样式是使用 JSON 和 JavaScript 表达式定义的。此外,样式语言还提供了一组支持常见数学运算的样式,例如 、 和 。built-in functions ``min``distance``log
本指南包括 3D 磁贴样式语言的以下常用部分的示例:
- 样式选项和
show``color - 测试包括特征属性测试、空检查和点云中点的检查
conditions``Classification - 创建新变量
defines - 功能
distance - 创建新的颜色定义
什么是 3d 磁贴功能?
要素可以是单个建筑物、门、窗、阀门或点云中的点等要素。
应用基本样式
有两种常见的方法可以将样式应用于 3D 切片集:通过 和 颜色视觉属性。确定样式规则后,可以通过将 3D 切片集的成员变量设置为新的show ``style``Cesium3DTileStyle.
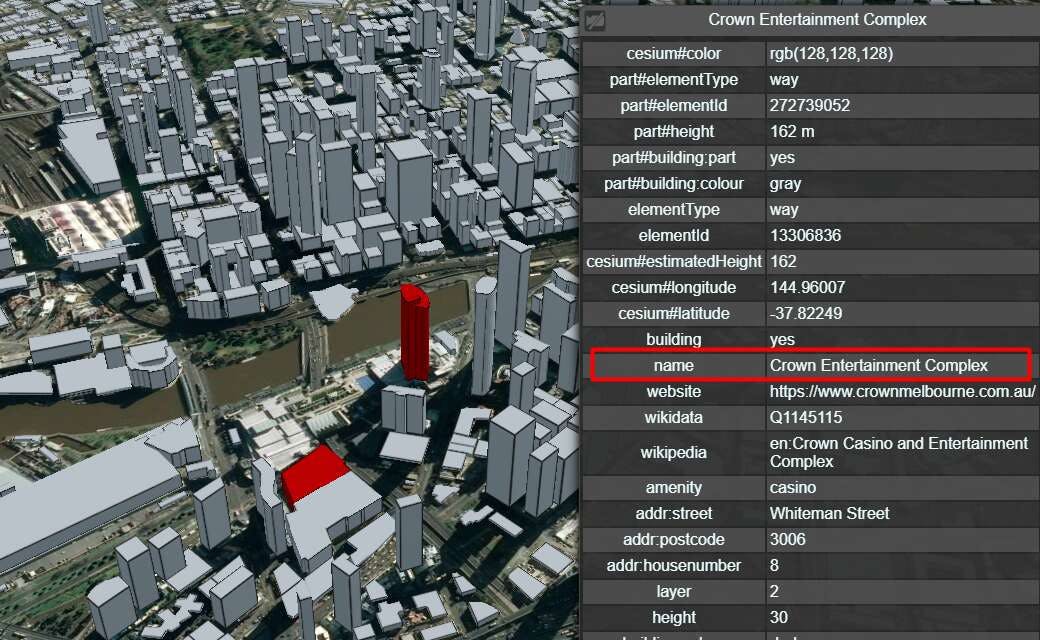
对于下面的代码片段,我们使用澳大利亚墨尔本的Cesium OSM建筑3D Tiles和Crown Entertainment Complex。规则是将名为“皇冠娱乐中心”的建筑物涂成红色,将所有其他建筑物涂成白色。CesiumJS将有效地将此规则应用于每个功能,替换该功能上的任何现有样式。我们选择的特征属性是 ,它已存在于数据集中。name
1 | osmBuildingsTileset.style = new Cesium.Cesium3DTileStyle({ |
我们可以通过单击查看器中的功能来查看功能属性列表:

基于属性显示要素
除了着色之外,3D 磁贴样式语言还允许您根据要素的元数据属性显示和隐藏要素。
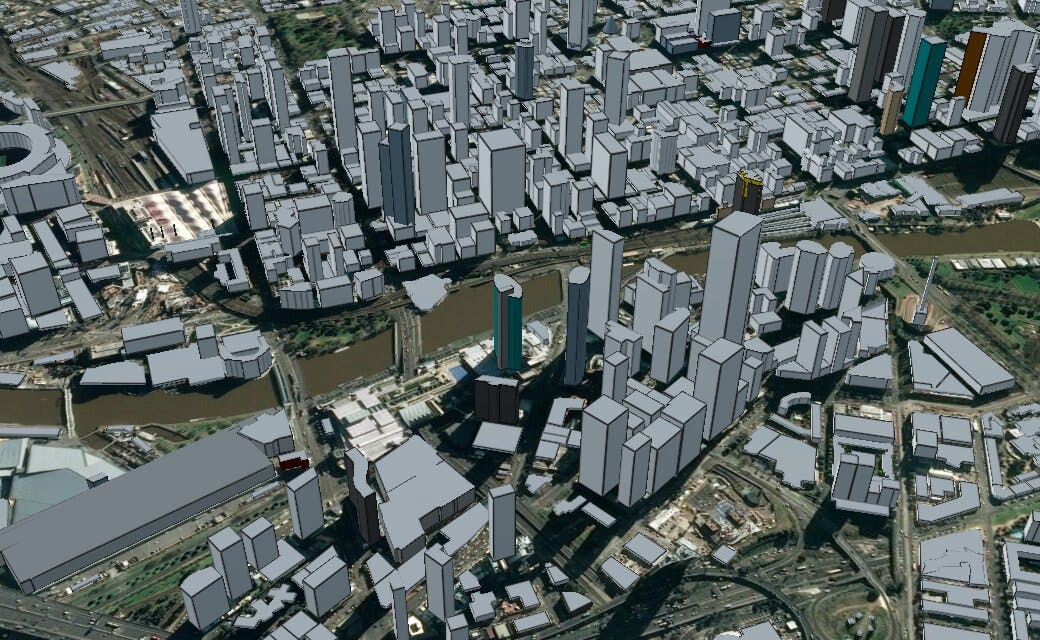
以下是墨尔本的所有建筑物,来自CesiumOSM建筑瓷砖集。

墨尔本之前只展示住宅楼。
假设我们想找到墨尔本的所有住宅楼,这些住宅楼在OSM建筑中被归类为“住宅”或“公寓”。building
1 | osmBuildingsTileset.style = new Cesium.Cesium3DTileStyle({ |

墨尔本仅显示住宅楼。
颜色特征使用条件
您还可以使用条件来确定要为要素指定的颜色。
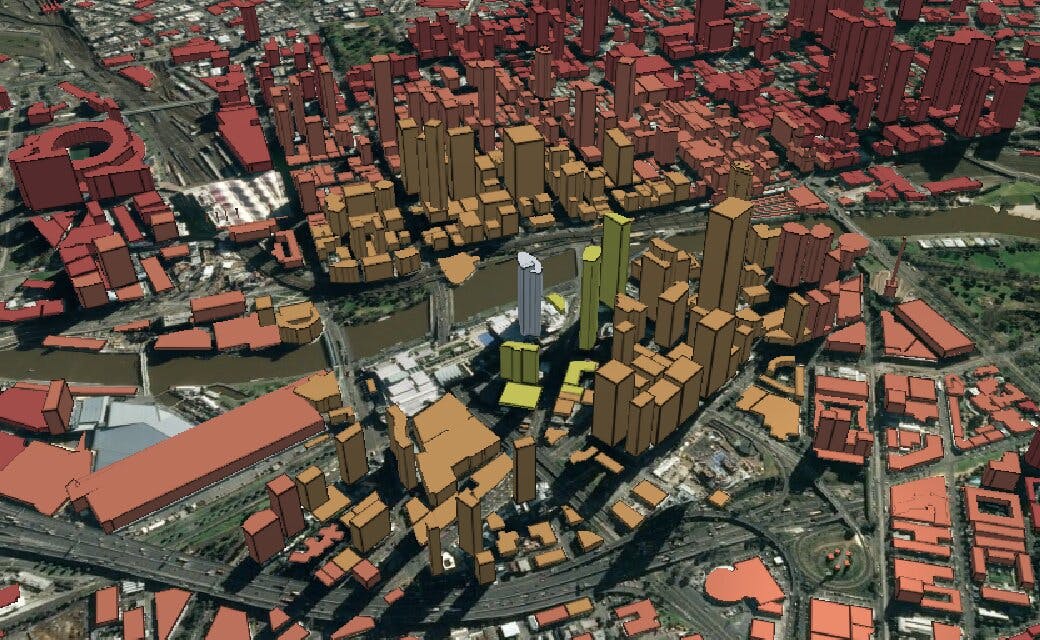
例如,您可能希望在墨尔本皇冠娱乐中心周围的区域为游客设计一条巴士路线。哪些建筑物在距离综合大楼的给定距离内?
此代码片段根据每个建筑物与皇冠娱乐中心的距离为其分配颜色:
1 | osmBuildingsTileset.style = new Cesium.Cesium3DTileStyle({ |
- 3D 磁贴样式允许您定义阵列中的要素。
conditions``color - 条件的行为类似于 if 语句。
定义 - 表达式将创建新变量。
定义defines distance是 3D 磁贴样式语言的一种。built-in function- 支持 CSS 样式
的颜色定义。
定义
上面的代码段生成以下样式结果:

设置点云的样式
点云是遵循上述相同样式规则的点的集合,具有一些附加选项。
点云样式选项和属性
除了视觉属性之外,点云图块还支持 。默认值为 1.0。color``show``pointSize``pointSize
在铯离子上平铺的 LAS 文件中的点云包括两个每点属性:和 。Classification``Intensity
Classification是指向点的数据类型(如地面、低植被或建筑物)的整数映射。Intensity是点表面的反射率,即介于 0 和 255 之间的整数(包括 0 和 255)。
点云样式还可以应用于其他点属性,如位置、颜色和法线。例如,您可以使用元数据属性根据点云切片与中心点的距离创建点云切片的热图,类似于我们根据 OSM 建筑物与皇冠娱乐综合体的距离对 OSM 建筑物进行着色的方式(请参阅热图沙堡)。POSITION_ABSOLUTE
点云样式示例
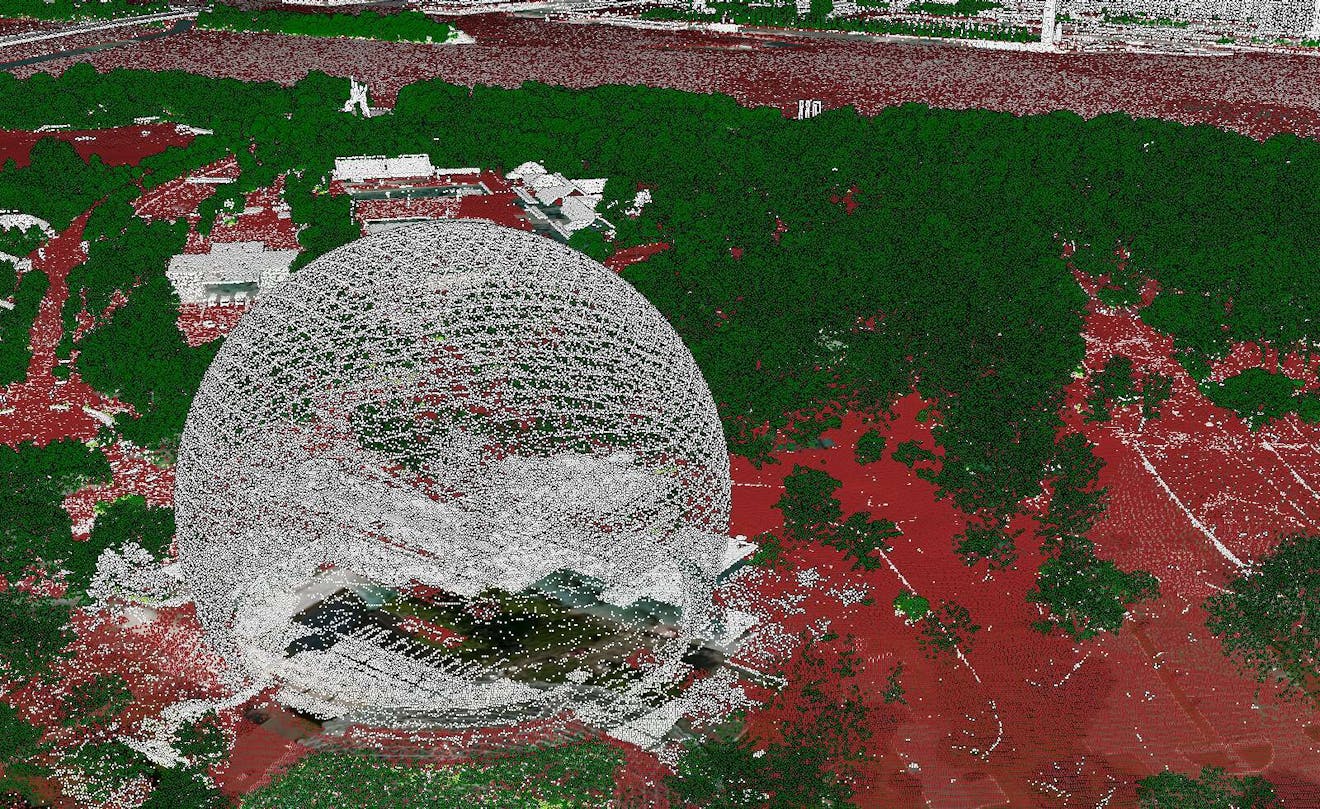
假设您想可视化加拿大蒙特利尔生物圈博物馆周围的环境。样式规则是将点着色为绿色(如果其分类属性为植被)。
1 | pointCloudTileset.style = new Cesium.Cesium3DTileStyle({ |
应用样式规则后,我们可以想象博物馆周围环境中有多少是植被:

处理未定义的属性
有时建筑物缺少属性。在这种情况下,我们可以添加一个检查器条件:null
1 | osmBuildingsTileset.style = new Cesium.Cesium3DTileStyle({ |
在此示例中,如果任何建筑物不具备材质元数据属性,则其颜色为白色。
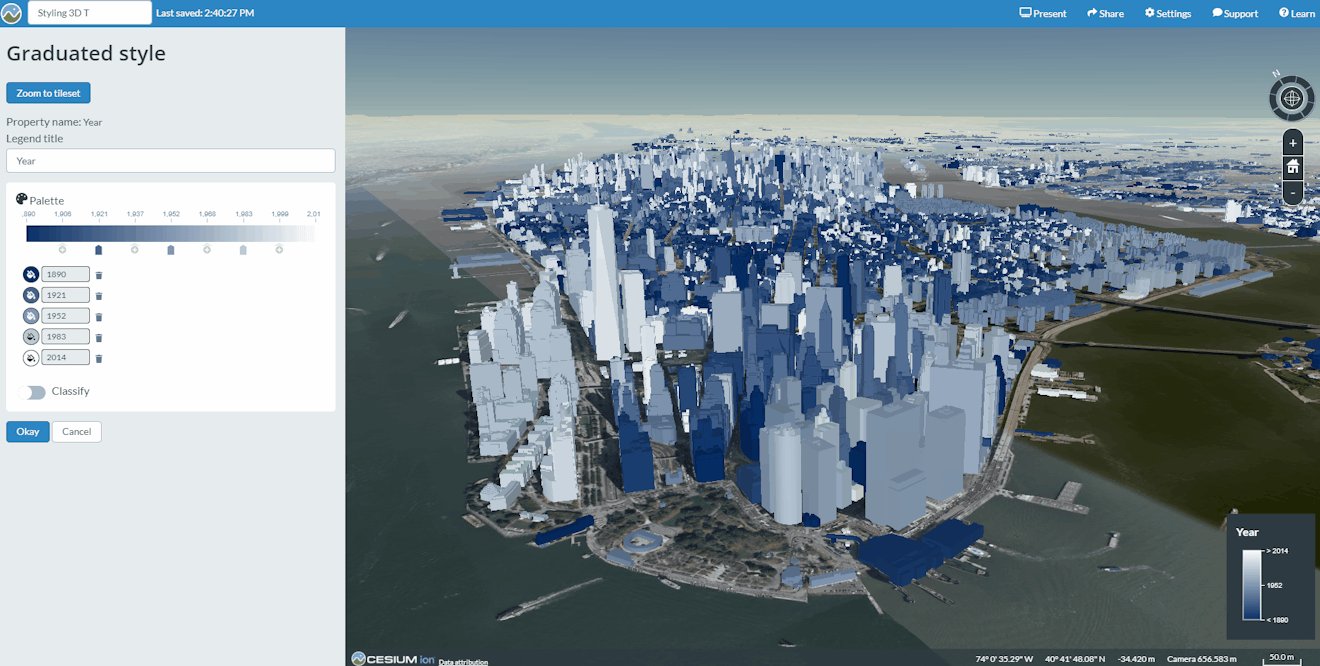
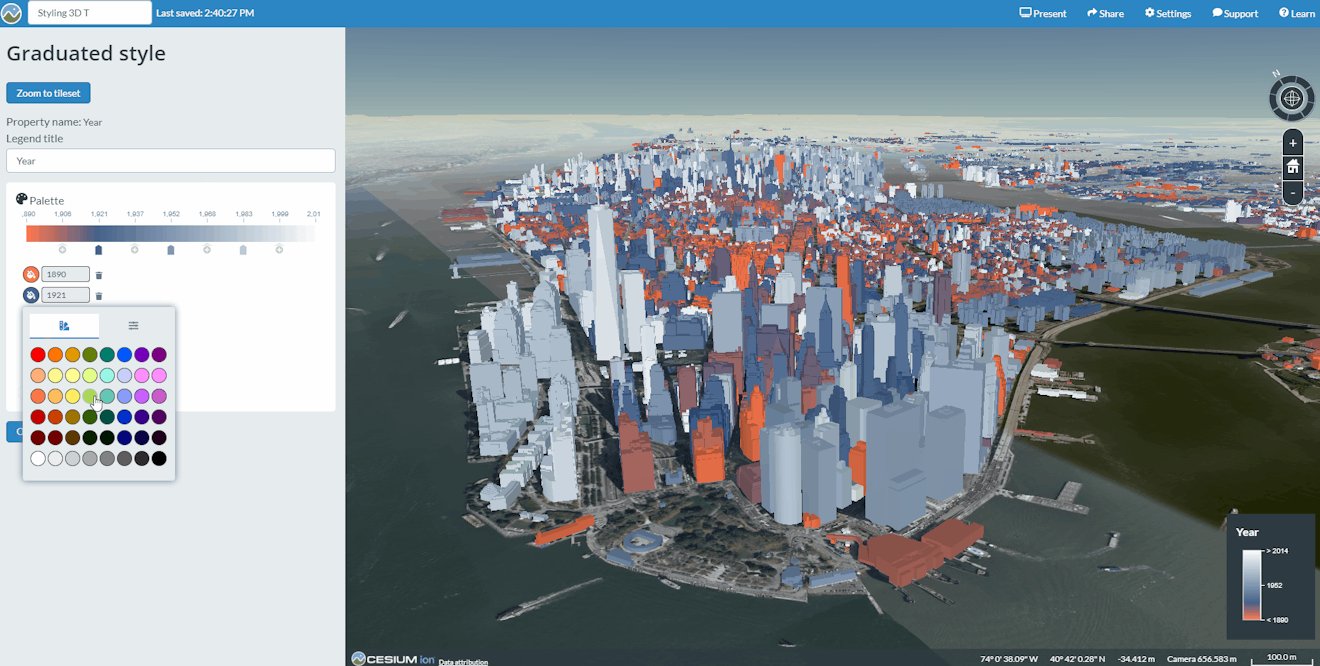
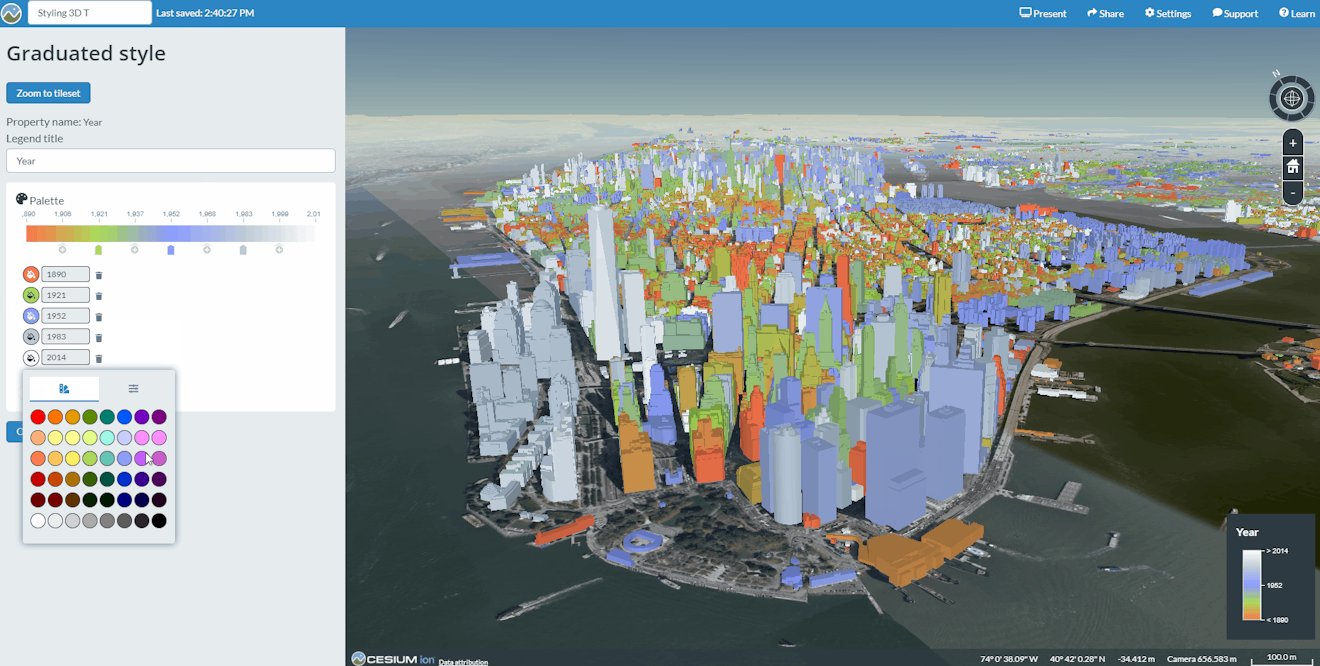
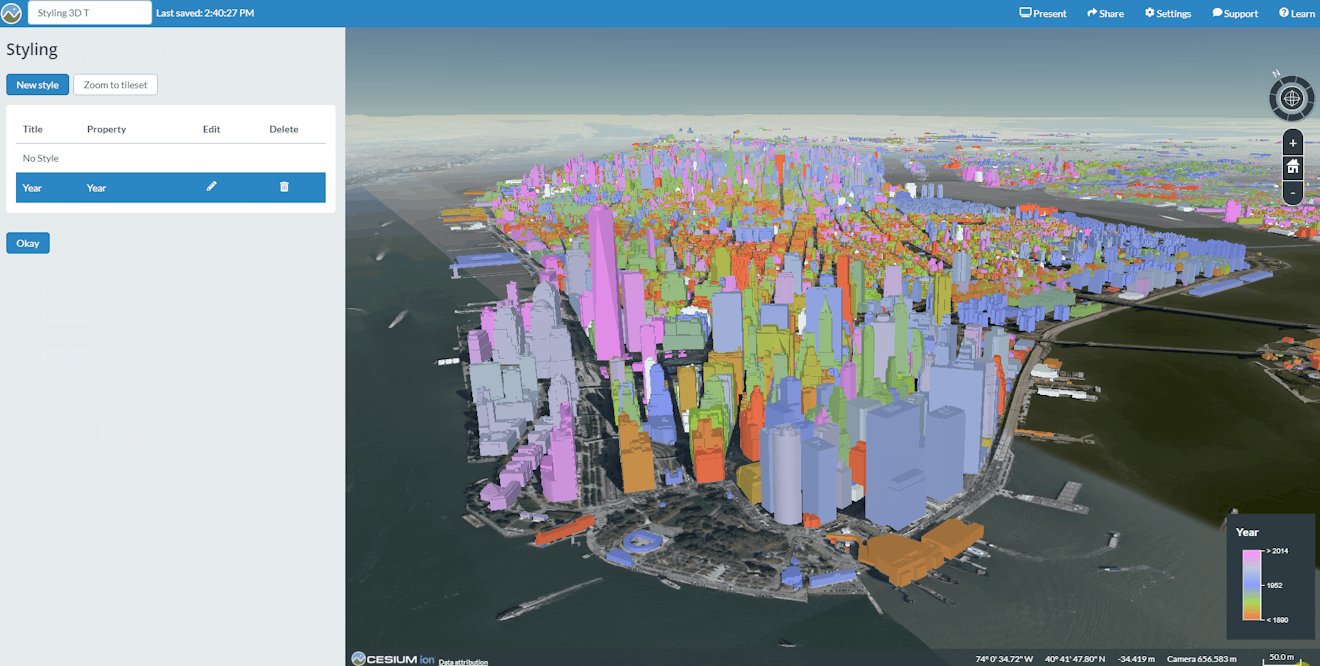
在Cesium story中使用样式编辑器
您还可以使用 Cesium story中的样式编辑器设置 3D 磁贴的样式。我们上面介绍的相同样式方法可以在编辑器中应用,而无需编写代码。

repaint&reflow
关于重绘和回流以及如何避免
重绘(repaint):渲染树(Render Tree,由DOM树和CSSOM树合并而成)节点改变,但不影响该节点在页面当中的空间位置及大小。譬如某个div标签节点的背景颜色、字体颜色等等发生改变,但是该div标签节点的宽、高、内外边距并不发生变化,此时触发浏览器重绘。
回流,也叫做重排(reflow):和前者不同的是,在渲染树节点发生改变,影响了节点几何属性,导致节点位置发生变化,此时触发浏览器回流,重新生成渲染树。
如何避免
Reflow会导致子节点、父节点和兄弟节点的Reflow。追根溯源,还是从渲染树方面着手优化,减少对渲染树的操作,减少对信息的不断请求。
1.离线处理操作元素
用display:none 隐藏元素,然后对该元素进行所有的操作,最后再显示出来。利用display:none进行元素操作不影响回流和重绘。
2.使用absolute location(一个老概念了,不知道有没有新方法)
用绝对定位让它脱离文档流
3.避免触发同步布局事件
定义出嵌套在循环里的属性,通过跳出循环,减少浏览器的强制清空队列操作
关于发布
1 blog目录下进入Git Bash命令窗口,输入hexo new “$^(&%$#)”
2 文件生成在source/_posts下
3 添加阅读全文按钮:《!–more–》 (注:这里是两个短-,部署完后我看这里显示成了一横杠,一横杠不会生效的)
上面把《 改成 < 即用 ,》同理 。我这里是避免阅读全文按钮在这篇里生效
法二:theme配置文件中,auto_excerpt里修改 enable改成true ,length是摘要长度
4 图片引用
先安装插件 npm install hexo-asset-image –save
source同级目录下会有一个img文件夹
在.md文件中引用图片如下
就能引用了 ,对,我还是为了避免在本篇生效这个引用,好家伙,我在.md文件里写东西,想描述一个引用,可是这个引用本身是立即生效的,甚至我故意漏打它还会补全并且生效(过分温柔
生效就是它去引用目录中的图片了,如果没有load到图就会显示一个破损的图。
5 3和4都是用markdown语法的,怎么让引用在语法下不生效暂时还不知道(什么gui问题啊
6 本地测试 启动服务器 hexo s
然后在Git bash命令窗口下使用御三家 hexo clean hexo g hexo d
Visual Studio 2019如何使用GitHub
的确还有其他部署项目的方法,这里呢根据个人学习应用需求选用VS 2019扩展插件进行仓库的同步
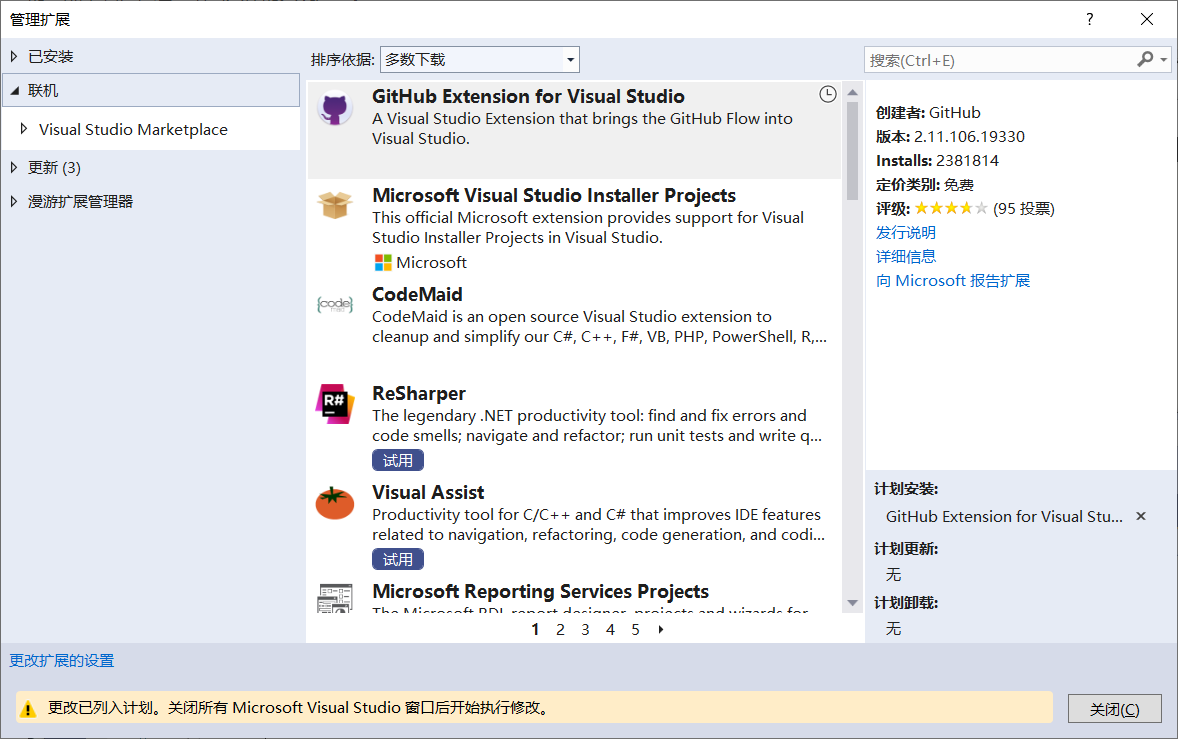
在VS2019的顶部菜单栏》扩展》管理扩展》GitHub Extension for VS(这个插件一般在检索之后的初始界面就有啊)

Ps:这个扩展可能是从外网地址拉的,有梯子上梯子,没梯子找国内镜像吧(我真妹有,不然就贴地址给你了)啥也没有就慢慢等
下载完之后把VS退了重新打开,会弹出一个license,点Modify就行
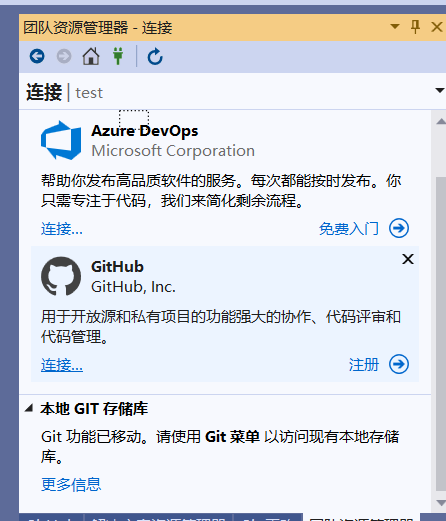
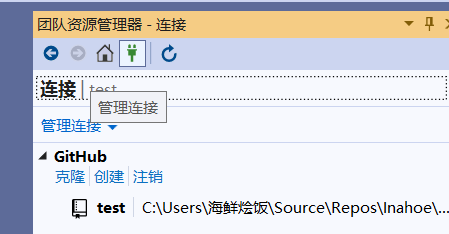
重新打开VS之后,打开团队资源管理器,连接GitHub

我这里是vs 2019,这个本地Git功能移动有点不友好。点击连接,我用的是浏览器登录github,也是一个授权的步骤

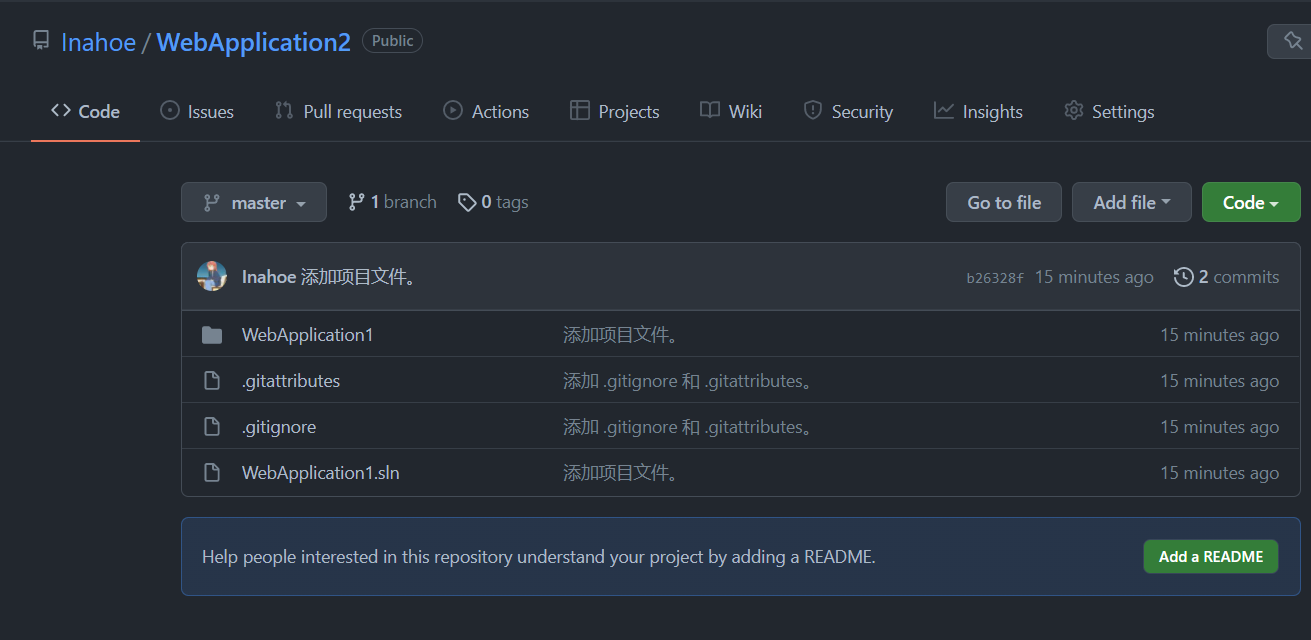
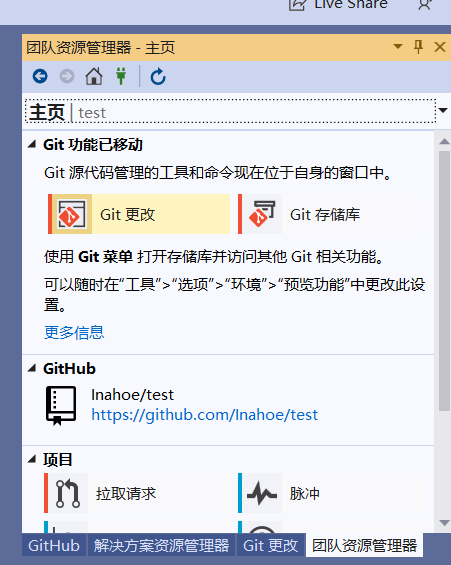
点主页可以看到已经连好了,这个叫test的repo是之前new的不用管它,

点击管理连接(绿色小插头)

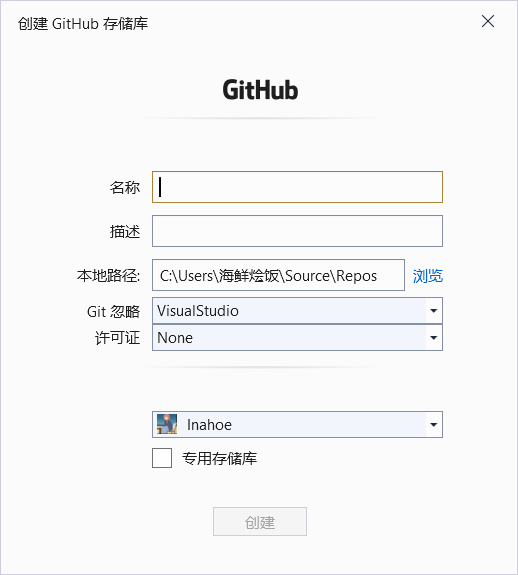
创建一个存储库

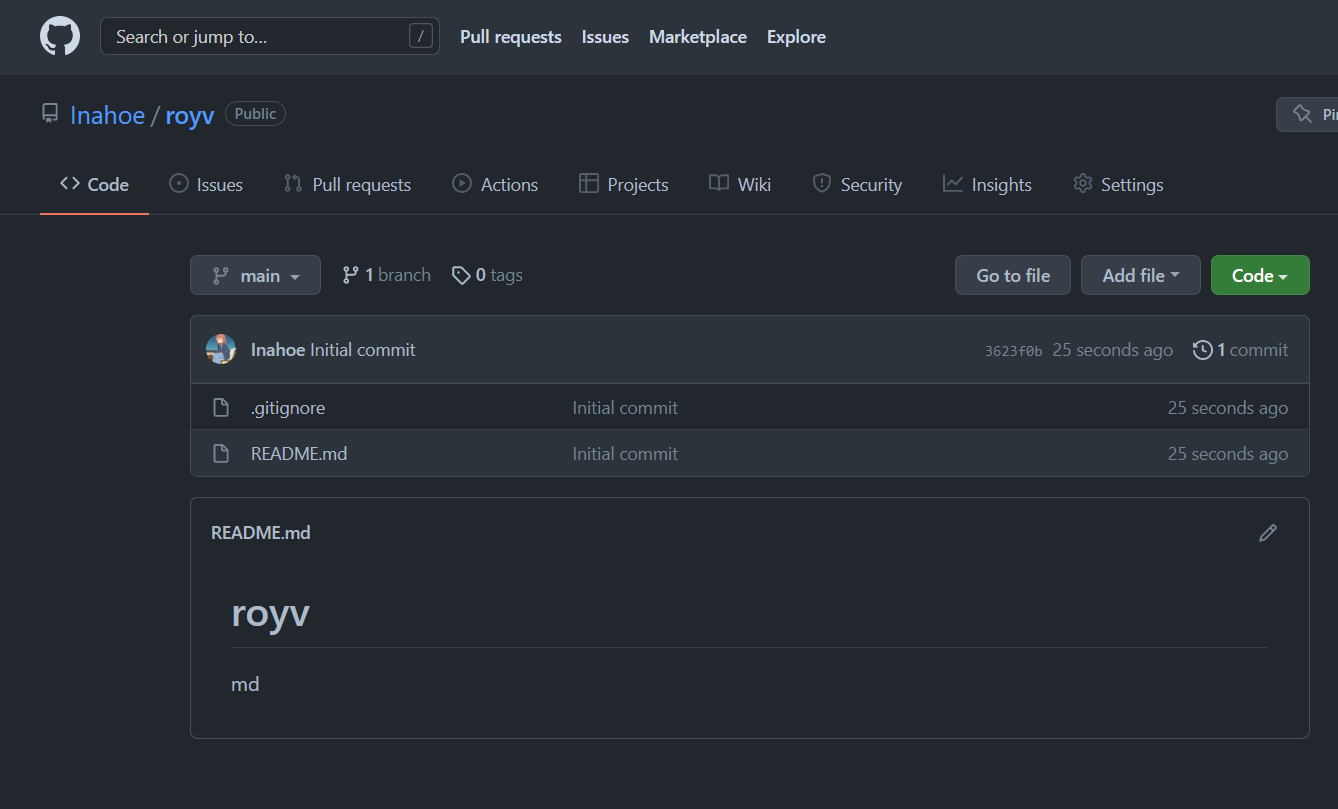
这里就创好了

同时,如果你需要新建一些Web项目,也是通过初始化存储库,然后同步、推送